Flutter has rapidly emerged as one of the leading frameworks for building natively compiled applications for mobile, web, and desktop from a single codebase. At its core, Flutter’s architecture revolves around using widgets, which are the foundational building blocks of any Flutter app. While many developers begin their journey with basic widgets like Text and Columns, advancing to more advanced flutter widgets can significantly elevate the functionality and aesthetics of an application.
Advanced Flutter widgets not only enhance user experiences but also offer developers dynamic functionalities, leading to both visually appealing and highly functional apps. Exploring these widgets is a pivotal step for those aiming to harness the full power of Flutter.
Why Advanced Flutter Widgets Matter?
- Improving UI/UX: Advanced widgets lead to smoother interfaces and better user experiences.
- Efficient Development: Streamlined coding boosts developer productivity.
- Responsiveness: Widgets adapt apps across various screens and devices.
- Enhanced Customization: Greater flexibility meets specific app needs.
- Optimized Performance: Faster load times and transitions for seamless experiences.
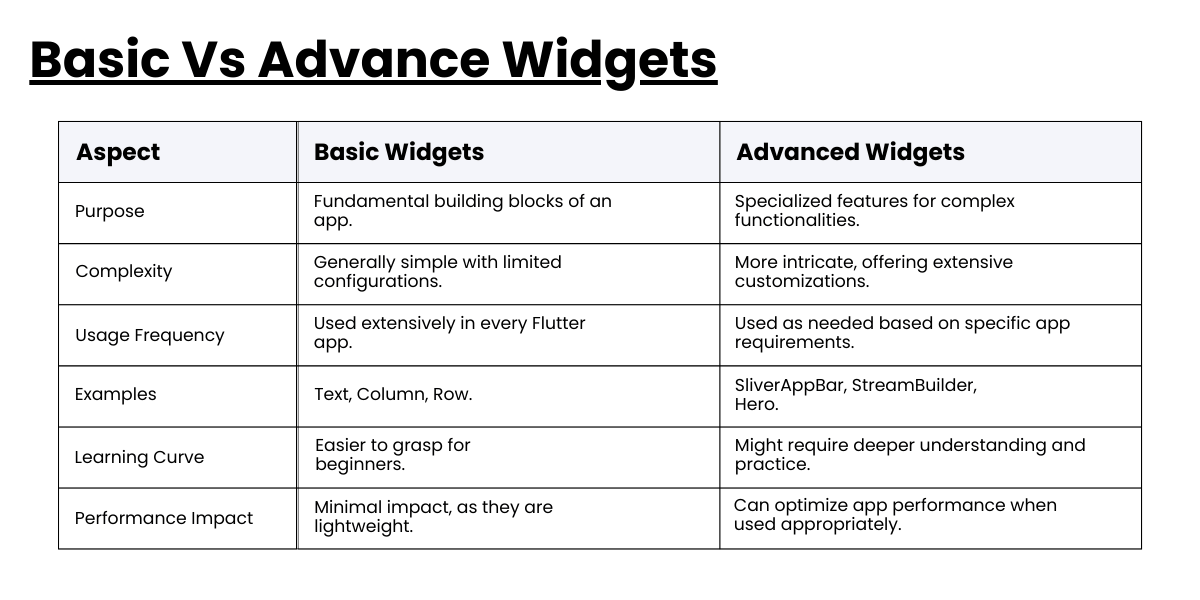
Basic vs. Advanced Widgets

Exploring Advanced Flutter Widgets

SliverAppBar
The SliverAppBar in Flutter is a dynamic widget that adjusts its appearance based on scroll behavior, offering features like hiding or revealing based on scroll direction, a flexible space for customizable designs, and options to pin or float the app bar. Additionally, when paired with the floating feature, the snap functionality provides a snappy animation to show or hide the bar swiftly.
Use Case:
Perfect for enhancing the app bar experience in scrollable layouts, especially in scenarios like media galleries or extensive content lists where dynamic interactions provide a refined UX.
Many developers deploy this widget to deliver seamless UI/UX services.
StreamBuilder
The StreamBuilder widget in Flutter seamlessly connects with data streams, allowing for real-time UI updates as the stream emits new data. It not only offers an initial data property for default values but also employs the AsyncSnapshot to relay data, error, and connection states. Furthermore, it handles potential stream errors with options for custom error displays.
Use Case:
It is ideal for displaying real-time data, making it invaluable for features like chat applications, live feeds, or any situation where the UI needs to reflect data changes instantaneously.
InheritedWidget
Flutter’s InheritedWidget streamlines data sharing among descendants, allowing widgets to access shared data via their context without manually passing it, enhancing app performance. The data remains immutable for consistency, and the widget ensures optimized rebuilds by notifying only those widgets that depend on altered data.
Use Case:
Excellently suited for sharing data across multiple widget levels, especially in larger applications where manual data passing can become cumbersome and inefficient. It serves as the backbone for popular state management solutions.
Hero
Flutter’s Hero widget animates elements between screens, providing a seamless visual journey using tags to identify the transitioning “hero.” It shapes the transitioning boundary as a rectangle while also offering customization through the Placeholder Widget and FlightShuttleBuilder to define the widget’s appearance and behavior during transitions.
Use Case:
It is ideal for enhancing the visual experience during navigation, such as when selecting an item from a list to view its detailed page. It provides a fluid user experience and emphasizes the connection between various parts of an app.
CustomPaint
Flutter’s CustomPaint widget serves as a canvas for intricate designs, bridging between high-level components and the painting API. It pairs painter rendering with child widgets, supports layered painting, optimizes for efficient updates, and introduces interactivity through gesture responses, ensuring dynamic and tailored visual creations.
Use Case:
Perfect for creating custom graphics, intricate animations, or any design that requires a personal touch beyond standard widgets. It’s invaluable when off-the-shelf widgets need to meet specific design criteria.
ValueListenable Builder
Flutter’s ValueListenableBuilder widget listens to changes in a single value, efficiently updating the UI in response. It ensures targeted and efficient rendering by updating only necessary components, using a builder callback that offers context, the monitored value, and an optional child for flexible UI creation. It seamlessly integrates with ValueNotifier for a cohesive experience.
Use Case:
Especially potent for scenarios where only specific sections of the UI need to be updated based on value changes, ensuring optimal performance by avoiding unnecessary redraws. It’s a favorite for widgets that react to settings or configuration changes.
Draggable and DragTarget
Flutter’s Draggable and DragTarget widgets empower drag-and-drop mechanics in apps, with the former enabling object movement and the latter defining drop zones. They provide visual feedback via an optional “ghost” widget during dragging, facilitate data transfer between items, and feature event callbacks like onDragStarted and onDragCompleted for interactive responsiveness.
Use Case:
It is invaluable for crafting intuitive drag-and-drop interfaces, making it a staple in applications like task managers, puzzle games, or any platform where items need to be organized or rearranged by direct user interaction.
ToolTip
Flutter’s Tooltip widget offers users concise hints on hover or long-press, enhancing UI clarity. It allows customization of display duration, styling, and position, ensuring informative pop-ups that are versatile for both web/desktop and mobile interactions and adaptably styled for optimal visibility.
Use Case:
A pivotal tool for guiding users, tooltips come into play, mainly when the UI contains ambiguous elements. By offering concise explanations, they significantly enhance the usability and user-friendliness of an application.
Benefits of Leveraging Advanced Widgets

- Faster Development: Widgets with built-in functionalities reduce coding time for timely releases.
- Improved Performance: Optimized widgets ensure smoother apps with minimal lags.
- Enhanced Satisfaction: Fluid animations and intuitive interactions boost user experience.
- Reduced Maintenance: Reliable widgets lead to fewer bugs and save resources.
- Scalability: Advanced widgets support app growth and future feature additions.
Conclusion
Flutter’s advanced widgets, such as ‘Hero’ and ‘StreamBuilder’, not only enhance user experience but also optimize the development process. For those aiming to elevate their Flutter projects, hiring a Flutter developer is a smart step. Leveraging Flutter’s full potential ensures standout and impactful app creations.
Contact us now to learn how you can earn an online diploma in the Technology sector.
You can also read more industry-relevant blogs here.
